DevLog2: Level blocking and design





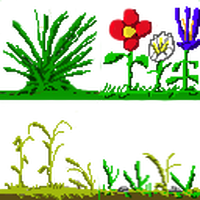
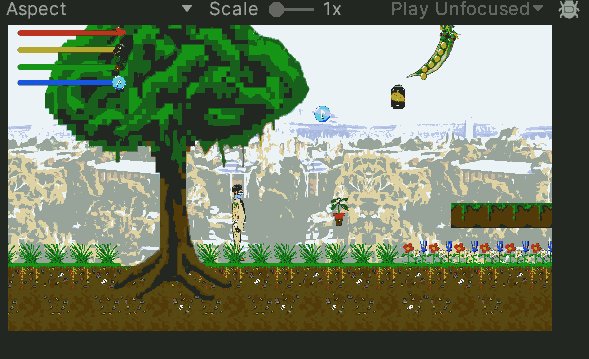
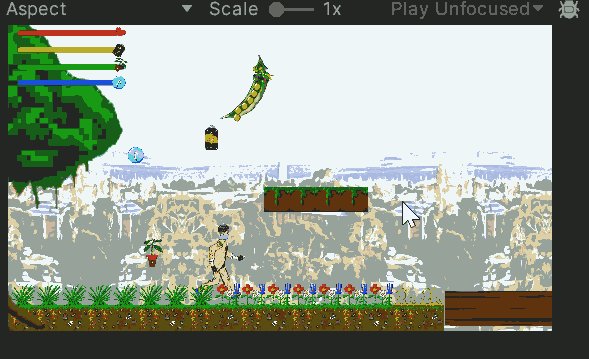
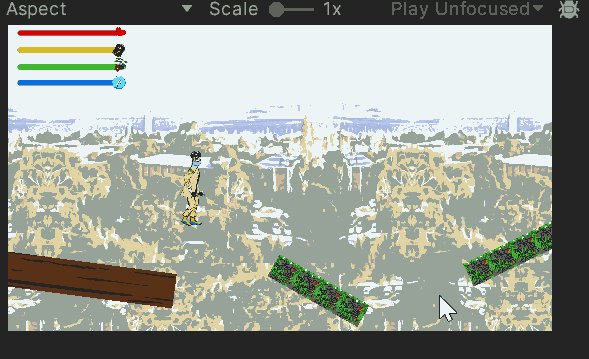
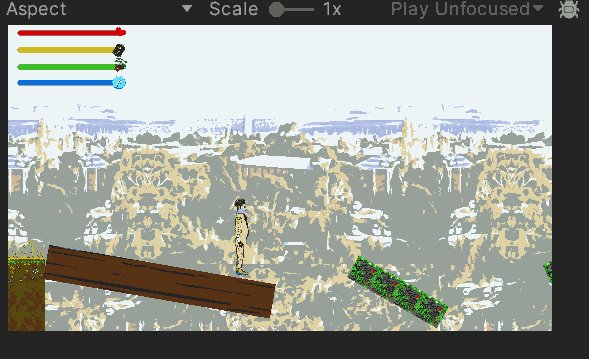
For the stage blocking I drew a series of sprites with a resolution of 64x64 pixel grids that were used for tiling the scene to add visual elements such as the ground, fillers of the scene (gaps, soil), water, plants, scriptable tiles for animation, and platforms. Regarding the background of the whole scene, I used empty gameObjects and children with a sprite renderer component to extend indefinitely, or at least a big enough, the horizontal scale of the background tile. Via the tiled drawing option in the sprite renderer component, I used two background images that had a sky aligned to give the impression of infinite scrolling. As the images have upper boundaries, I blended this colour to the camera background by copying the hexadecimal code of the image for a smoother transition into infinite sky. So the character is able to interact with the world I added a Tilemap collider 2D component to the drawn elements and used the composite collider so I could create an even surface to avoid odd collision detections, improve performance, and to reduce chances of character bugging. To provide extra challenge and visual aid to environment I wrote 2 scripts for platform horizontal and vertical movement. These scripts used the aid of the transform component and the Vector3 type of the position definition of the transform class to manage world movement.
To allow the platforms move to precise locations while harnessing the smoothness of the Animation Curve , I created a floating-point variable offset and a speed variable to customize movement that was added by the discrete numbers generated by the curve. Additionally, by implementing both scripts to single platform allowed me to generate a parabolic movement that includes x and y axes magnitudes. One behaviour that was needed to be corrected in the platform creation was the lack of friction effect between the player and the platform surface since the player would stand on top of the platform, but the platform movement would not generate inertia on the RigidBody. To fix this element I needed to script a behaviour in the platform by temporarily changing the status of the platform as child of the player so its movement would affect the position. Based on feedback received related to an issue of the player getting attached to platform on lateral collision, I replaced the normal BoxCollider of the platform prefabs to Edge Colliders 2D linked to a Platform Effector 2D. This modification allowed me to customise the side bounce parameter and the arc of this effect on the edges which visually removed the sticking effect without any undesired side effects.
In order to be able to explore the level, it was necessary to implement the camera behaviour so it follows the player within a series of customised instructions. This behaviour was implemented via the Cinemachine asset that facilitates in game edition of preferences, particularly the dead zones, damping and offsets to correctly allow the visualisation of player, enemies, obstacles and allow course of action. Finally, I decided to implement some music to the level so I used the piece "Yanima" by the author "El Búho" which gives this sensation of woods and wilderness exploration, that are appropriate for the setting.
References:
System (2010, August 20). Making an object Child on Collision. Discussions Unity Legacy topics. https://discussions.unity.com/t/making-an-object-a-child-on-collision/6736
El Búho (2018, December 15). Yanima. [Video]. Youtube. https://www.youtube.com/watch?v=hZZxK5CgzwI
Files
Get Codename: Rune Caster
Codename: Rune Caster
| Status | In development |
| Author | Alejandro Correa |
| Genre | Platformer |
More posts
- Game Project Implementation - DevLogOct 14, 2023
- DevLog5: UI ElementsOct 08, 2023
- Game Testing formOct 04, 2023
- DevLog4: Presentation and GraphicsSep 30, 2023
- DevLog3: Basic enemy AI and Enemy interactionSep 22, 2023
- DevLog1: Main Player Movement and jump mechanicsSep 06, 2023
- KIT109 Assignment2: Codename: Rune Caster ConceptAug 27, 2023
Leave a comment
Log in with itch.io to leave a comment.